How Do I Add a Virtual Upload Wordpress Store
WooCommerce is a free, open up-source, plugin for WordPress that adds ecommerce functionality to your website. First launched in September 2011, the plugin is designed for small to large-sized online stores.
Originally a fork of Jigoshop, another e-commerce plugin, WooCommerce chop-chop became the flagship production of its maker WooThemes and reportedly generated viii-figure revenues. Due to its simplicity and ease of use, WooCommerce is one of the most popular solutions for creating an internet store. In 2021, the plugin powers 21 percent of the top one thousand thousand eCommerce websites .
In this post, we will talk about how to build an east-commerce store site with WooCommerce. We'll talk over how to install and fix up the plugin, create WooCommerce products, build a shop and other of import pages, as well equally how to manage your WooCommerce store.
Tabular array of Contents
- Why Employ WooCommerce for Your WordPress Online Shop?
- How To Install WooCommerce
- How To Set WooCommerce
- How to Add and Manage Products With WooCommerce
- How to Set up a WooCommerce Shop Page
- Setting Up Important WooCommerce Pages
- Build an E-commerce Popup With Elementor
- WooCommerce Management Options and Settings
- The All-time WordPress Themes for Using With WooCommerce
- Final Thoughts: Using WooCommerce and Elementor Together
Why Use WooCommerce for Your WordPress Online Shop?
No WooCommerce tutorial would be complete without first talking about the reasons why you should use the due east-commerce plugin. Then, let's go started with that.
- Low cost – One of the best things nearly WooCommerce is that it is completely free. Yous tin build a fully functional online store without paying a dime. Sure, for sure functionality, yous will need paid extensions (more on that below). Yet, with costs of $29-$249, these are peanuts compared to proprietary east-commerce solutions. Although in that location are costs associated with running a WooCommerce shop, the platform itself is costless to install
- Loads of features – With WooCommerce y'all can sell both physical and digital appurtenances. The plugin tin can handle product variations similar colors and sizes, digital downloads and fifty-fifty affiliate products. It also has highly configurable options for shipping and payment as well equally a detailed reporting module.
- Developer friendly and secure – The east-commerce plugin integrates well with whatsoever WordPress theme and is highly customizable, scalable, and robust. WooCommerce also has its own API arrangement and receives security audits on a regular basis.
- Extendable – Due to its popularity, there is a large ecosystem with tons of extensions. The plugin offers its ain suite, including anything from memberships and recurring subscriptions to additional payment gateways and aircraft providers. You tin likewise find great WooCommerce plugins that extend its functionality.
You will see more of the benefits of WooCommerce as nosotros move along. For now, let's go started with getting the plugin on your site, shall we?

How To Install WooCommerce
WooCommerce is a WordPress plugin, which ways you must first create a WordPress website earlier installing WooCommerce.
Step ane: Get a web hosting programme
The first thing you demand to do when creating a WordPress website is to get a domain name and a spider web hosting service. There are several recommended hosting options for WordPress , find the one with the all-time plan that suits your needs, and follow the host'south instructions to get started.
Pace 2: Choose your domain proper noun
One time you've completed the setup, you lot'll demand to choose a domain name. The domain name should contain your brand name and be reflective of your store. Attempt to keep it every bit simple as possible, and avert using hyphens in your domain, every bit this makes it harder for users to remember your site. For an ecommerce site, nosotros recommend using the '.com' domain extension.
Nosotros recommend that you purchase your domain proper name together with your hosting plan as this allows for easier direction.
If you're absolutely stuck on a domain proper name and tin can't think of annihilation, consider using a domain proper name generator such as Panabee .
Step 3: Install WordPress
One time you've purchased your hosting plan and domain name, you'll receive an email from your hosting provider with instructions on how to access your account.
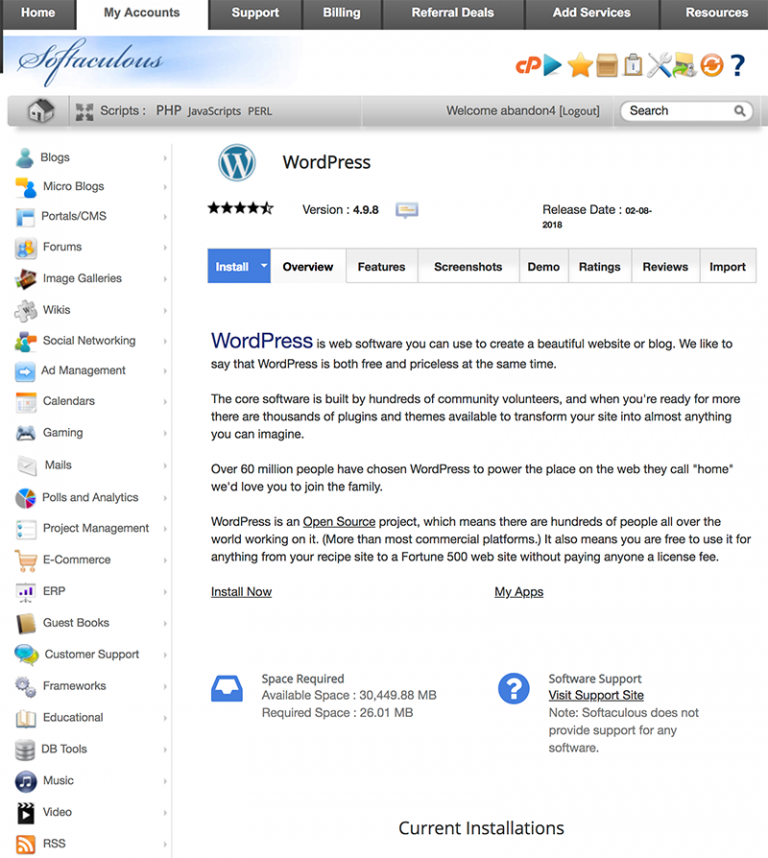
Subsequently you have logged in to your hosting account, click on the My Accounts tab and and then log in to your cPanel. In cPanel, click on the WordPress icon in the auto-installers area and follow the steps to install WordPress.

You'll need to enter a username and password that you will use to log into your site forth with another information. Then, click the Finish installation button and expect for WordPress to be installed.
Annotation: There are 2 WordPress options bachelor, .org and .com, to learn about the difference between these two options, see our in-depth guide – WordPress.com vs WordPress.org .
Once you've installed WordPress, you'll need to set upwardly your website. See our full guide on how to How to Create a WordPress Website for more information.
Pace 4: Install WooCommerce
Once your WordPress website is fix, you lot can download and install WooCommerce like any other plugin. Just become to the WordPress repository , and download the plugin.
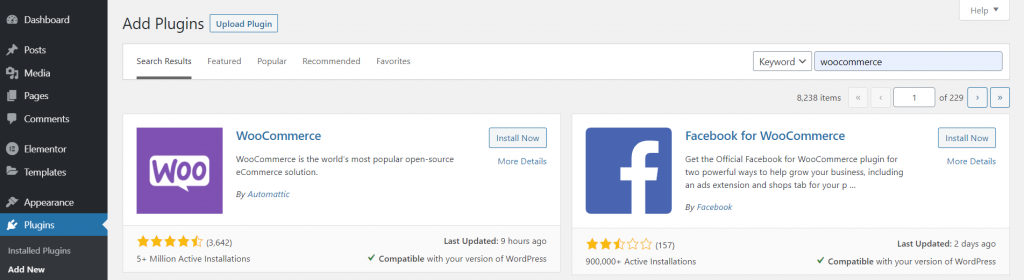
Or, you lot can discover it from within the WordPress dashboard by going to Plugins > Add New, type in WooCommerce, and click Install.

Once you have installed the plugin, click Activate Now to get started.
How To Fix up WooCommerce
The first matter you will see afterwards that is the WooCommerce installation wizard. Theoretically, you lot can skip information technology and make all the changes manually. All the same, it's helpful to get through the process in order to configure bones WooCommerce settings and pages. Then, that's what nosotros will exercise.
Yous can notice more information in the official installation guide from WooCommerce .
1. Provide Basic Information

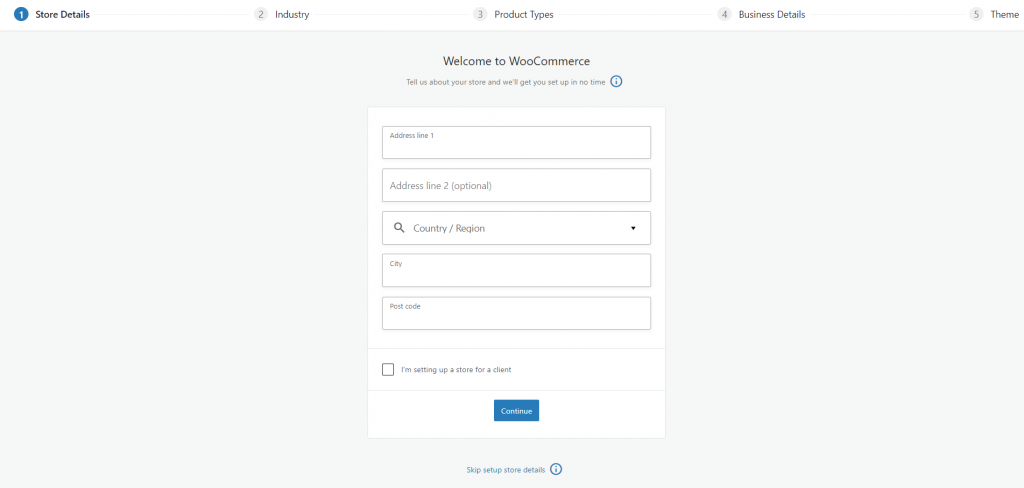
In the starting time, the setup asks you for the essential data almost your store.
This includes the country information technology is based in, its address, the currency you use, and the types of appurtenances you lot are planning to sell (physical, digital, both, in-person). You can also determine whether you lot want to allow WooCommerce to track your usage in order to ameliorate their product.
Brand the appropriate input for your business concern and continue via the Allow'south Go button at the lesser.
ii. Gear up upwardly Payment Gateways

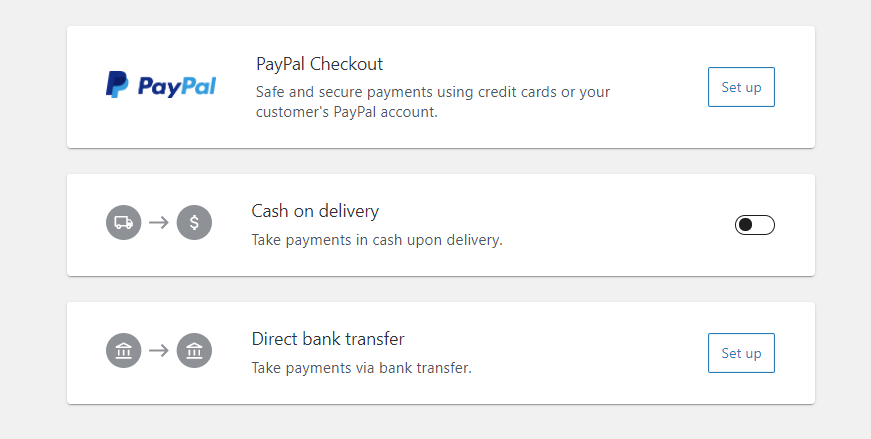
In the next step, you will configure payment options. Decide whether to employ Stripe (credit card) and/or PayPal (plus, enter your credentials) too as offline payment options similar a check, bank transfer, or cash. If this is not what you need, you can extend the number of gateways via a plugin. Also, check the list of plugins at the lesser that will exist installed depending on your choices.
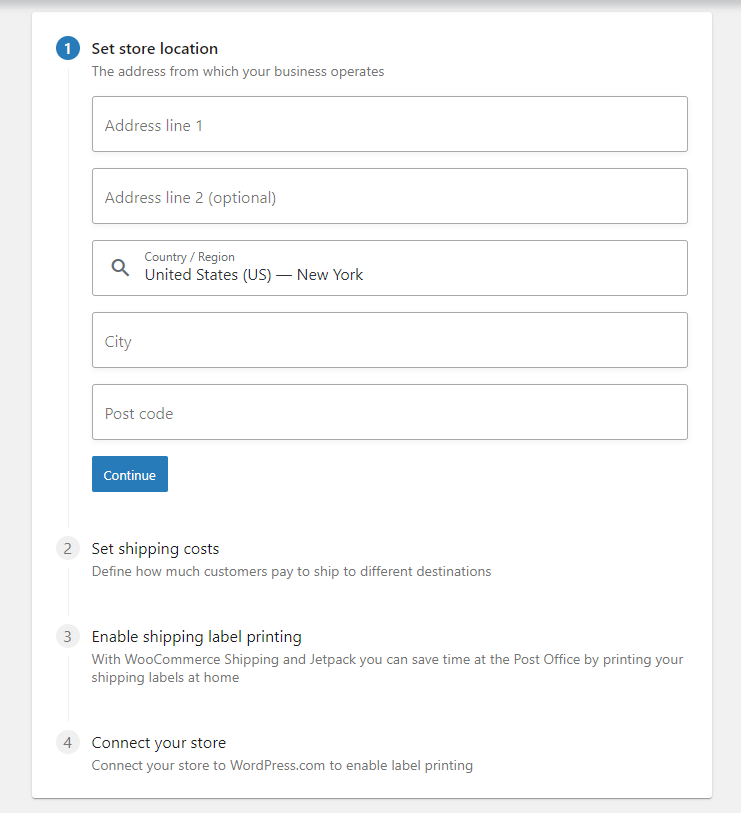
3. Configure Aircraft

Afterward that, it'south all about shipping. You already have some basic zones gear up (that you lot can enable/disable) and to which you can apply rates. Again, more options are bachelor via a plugin.
At the bottom, there is besides a promotional offer for ShipStation, which y'all are gratuitous to utilize or not (if you do, WooCommerce will install an additional plugin). Below that, you need to determine which measurements to use for weight and dimensions. Again, take your pick and move on.
By the way, if you don't know all of this information however, don't worry, you can also skip steps and change it all afterward.
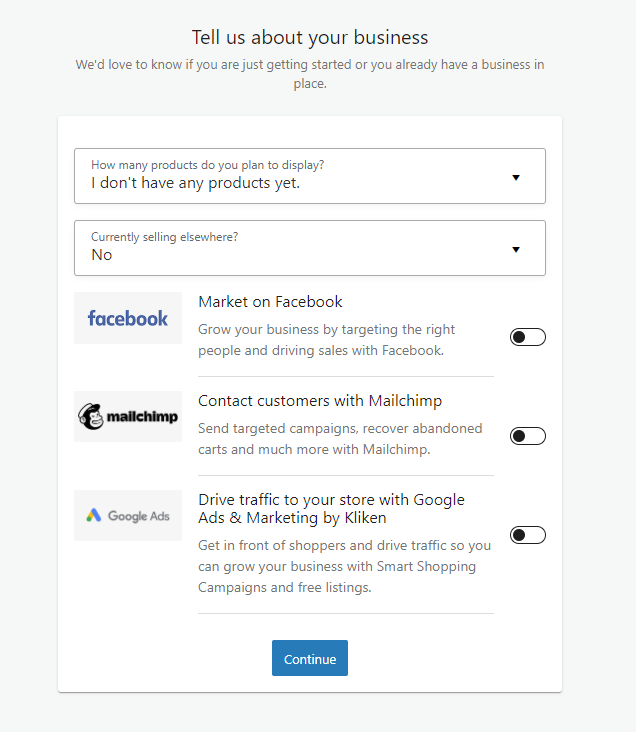
4. Optional Extras

In this step, WooCommerce will ask you to install a number of extras. This includes the costless Storefront theme (made for and by WooCommerce), automated taxes with Jetpack, MailChimp for electronic mail marketing, and Facebook for WooCommerce plugin.
Choose any you notice appropriate. For testing purposes, it makes sense to include the theme. It is a good starting betoken for an online shop blueprint that makes the beginning a lot easier. Plus, you tin can always install the rest later, if needed, and don't have to overload your WordPress site installation at this moment.
v. Connect WooCommerce With Jetpack
After that, the setup wizard volition ask you to connect your site with the aforementioned Jetpack.
It'due south a good plugin with all sorts of functionality that makes sense to accept and tin also provide automated taxes. You can get information technology from the WordPress directory as well. Notwithstanding, I don't desire it right now, so I'll skip this step at the bottom.
6. Finalize the Setup
Alright, this is pretty much it. In the last step, you lot can sign up for the WooCommerce email newsletter and also find some links for the adjacent steps such every bit: add product, review settings, have a guided tour, etc.
In this example, I just want to return to the dashboard. When you do the same, you lot will meet a prompt to apply the theme homepage template and add example products.
Both are good steps to have if you just want to requite WooCommerce a spin and find your bearings, and so I click Let's Go. If yous choose to use the homepage template, you lot volition exist taken to the Customizer in guild to take a tour and publish the changes.
Dorsum on the dashboard, you will also find ii new meta boxes.
These will keep yous up to engagement on sales, orders, recent reviews, and more. Finally, there are two additions to the chief menu called WooCommerce and Products. This is where you will accept your adjacent steps.


How to Add and Manage Products With WooCommerce
The Products card is where yous populate your shop with things others can purchase. Here's how to practise it.
ane. Add a Production
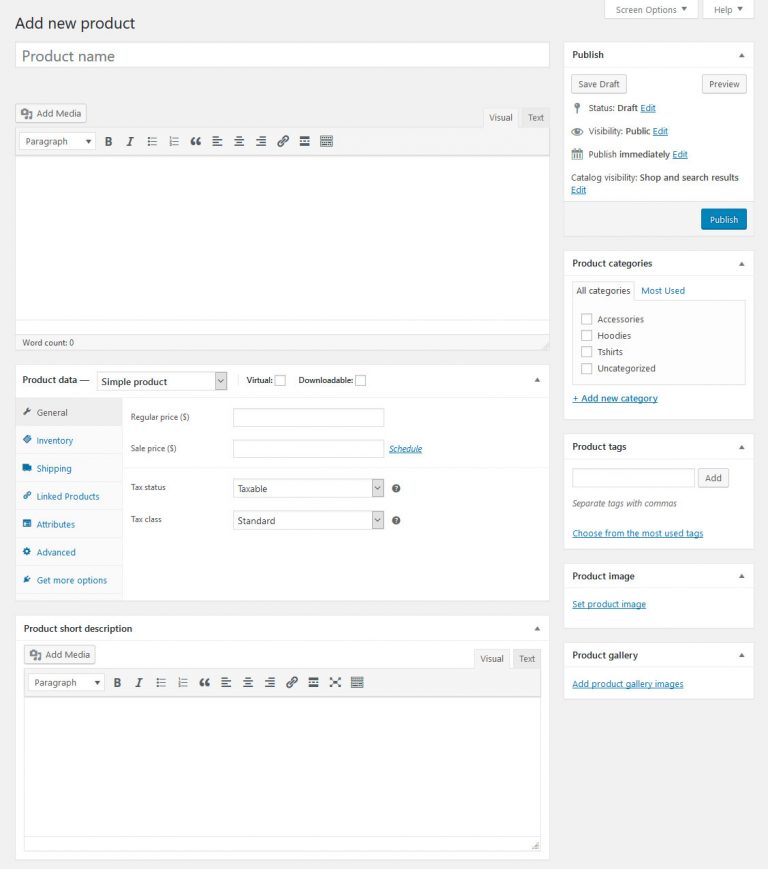
Equally you lot can await, yous create items to sell via Products > Add together New. Clicking on it takes you to this familiar screen.

Creating products in WooCommerce basically happens through the archetype WordPress editor plus some additional options.
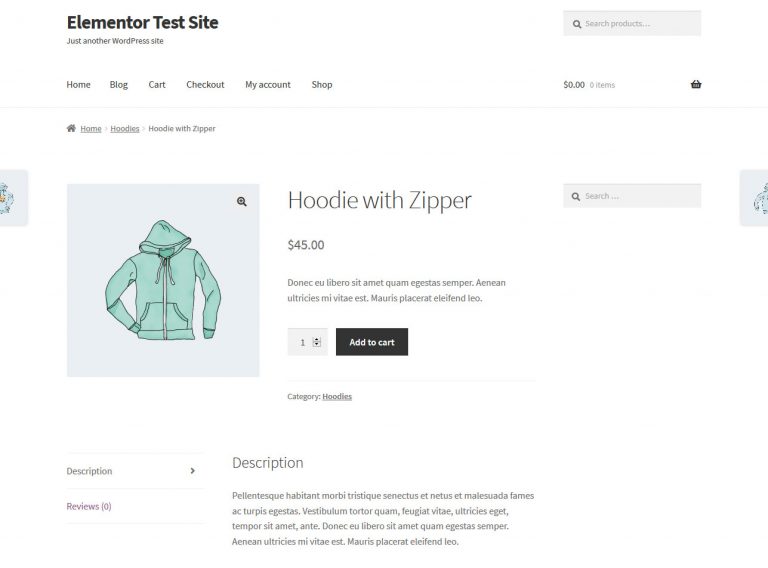
At the top of the screen, you tin give your product a title and description. This works the same mode as creating a post or page, including that you can use the formatting options and add images and other media. All of this will appear on the main product page.
At that place are besides a few other options that are very similar to what you detect for posts and pages:
- Product categories – Gives y'all the pick to divide your products into categories and subcategories and aides customers to find what they are looking for.
- Product tags – In addition to categories, you are able to create tags customers can use to find products.
- Product epitome – This works the aforementioned every bit a featured image and volition appear both at the top of the product page and in the shop.
- Product gallery – In addition to that, you can too add an prototype gallery. This might be to show different product variations, images from other angles, and more than.
If you accept always worked with WordPress before, all of this should pose no challenge to you. Even so, at that place are a few boosted settings.
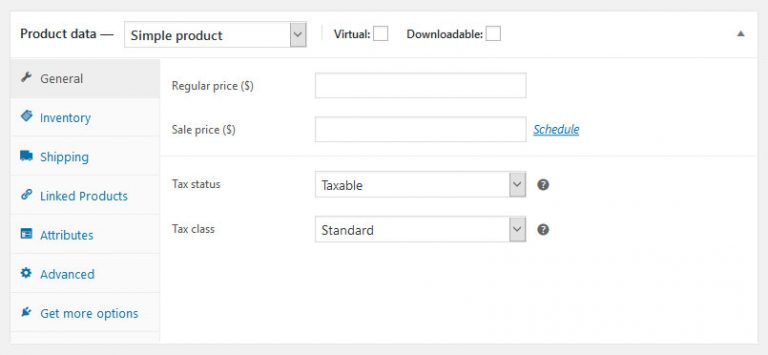
2. Configure Product Data

Y'all find the product data below the main editor window. Filling in this information is mandatory for your shop to piece of work.
The first option you need to make is for the blazon of product you are selling:
- Simple product – Your run-of-the-mill physical product like a volume.
- Grouped product – A collection of several elementary products customers can purchase individually or together, like a number of DVDs that can as well be purchased as a set.
- External/ Chapter product – Items that yous don't possess or own just that clients purchase from someone else where you get a cutting of the sale.
- Variable production – A good instance of a variable product is a t-shirt that comes in several sizes and colors (i.e. variations).
This happens via a driblet-down card at the top. Depending on your choice, yous volition have unlike configuration options below.
- Virtual – Check this box if you are not selling a physical product but some sort of software. Doing and so will as well remove the shipping options.
- Downloadable– This is the option for downloadable products. Checking it allows you to upload a file and add together download conditions.
- General – Determine the price and sales price (if applicative) likewise as the date range for whatsoever upcoming sales. In the full general settings, you lot can as well provide product URLs and a button text for affiliate products. Plus, yous may set up whether it's a taxed product every bit well as its tax class, if configured (and don't miss our guide on how to set up WooCommerce dynamic pricing).
- Inventory – Assign a Stock Keeping Unit of measurement (a unique ID, mandatory), determine whether the product is in stock and the quantity available (if applicable). Allow backorders yes or no and whether customers tin can buy more than one of these products at a fourth dimension.
- Shipping – Product weight, dimensions, and shipping classes.
- Linked Products – Include related products to display every bit upsells or cantankerous-sells and create product groups.
- Attributes – Allows you to define custom product attributes like color, size, etc.
- Variations – With existing attributes, here'due south where you lot create variations of your products.
- Advanced – Add a custom buy note to ship to customers afterwards a purchase, change the product club inside the menu, and determine whether to allow reviews.
In addition, anything entered under Product short clarification will show upward nether the product title.
Together, it all ends upwardly looking similar this:

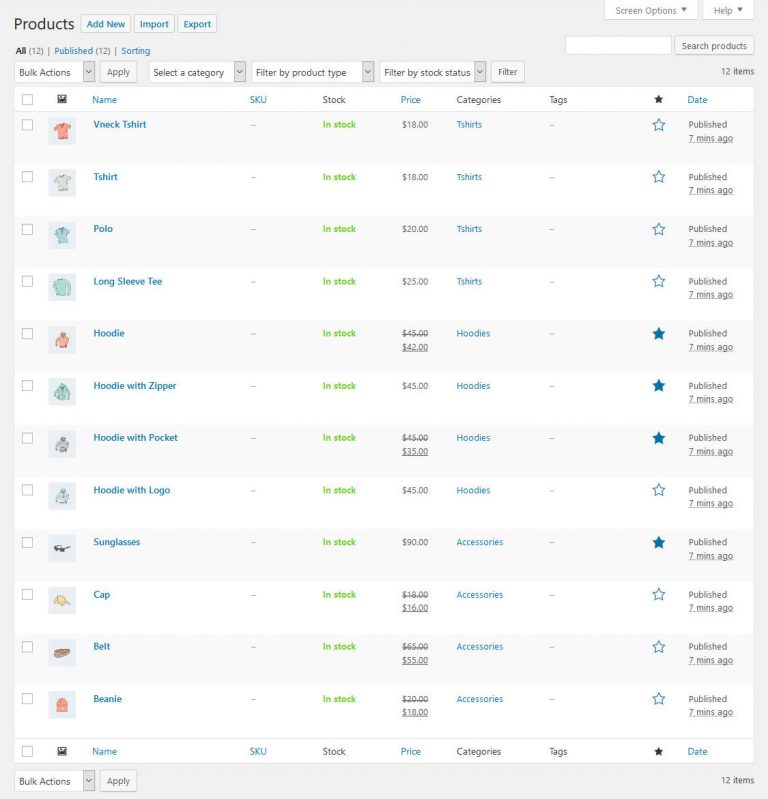
Once you are washed and have saved, you can find your new product in the list nether All Products.

3. Build a Production Page via Elementor
Of form, y'all can as well customize the look and feel of your production pages with Elementor. Yes, your favorite page builder integrates with WooCommerce.
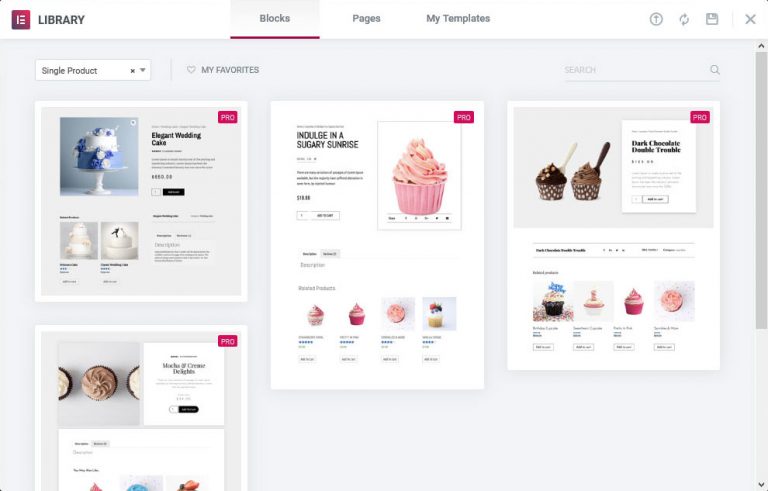
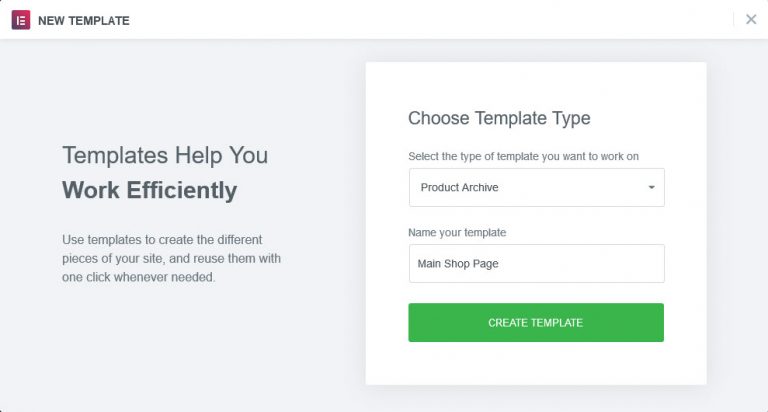
To create a new product template, only get to Templates > Add together New. Then pick Single Product as the type you lot want to create.
When y'all do, you tin choose from a number of readymade blocks to get started more quickly.

Of course, it's possible to customize them in the usual way or offset from scratch.
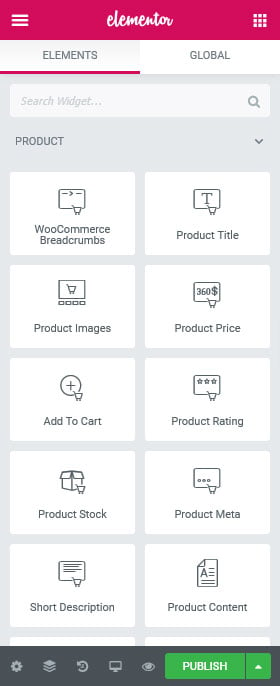
What you volition shortly notice is that you accept a variety of widgets for WooCommerce at your disposal.

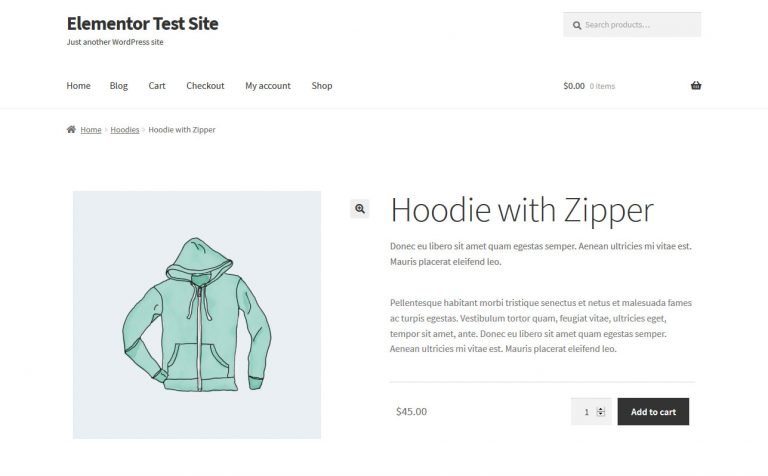
Selecting the appropriate widgets to use depends on what exactly yous are selling. For example, if y'all are selling a uncomplicated product, something similar the instance beneath could exist enough.

This example includes widgets for the product images, product title, short description, content, cost, and the Add-to-Cart button.
Withal, for more elaborate wares, y'all might demand a bit more.

Looks expert, right? And there are a few more to find.
Also, don't forget to use the preview settings to view your changes with an actual product!
four. Configure the Add-to-Cart Push button
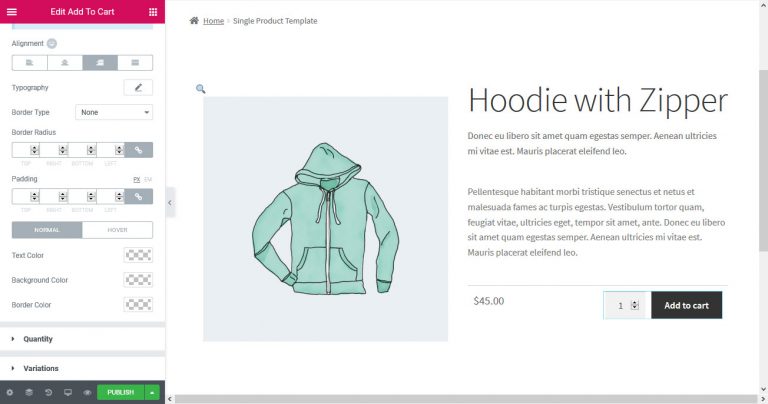
Since the Purchase button is i of the most cardinal elements of every online store, it deserves special mention hither. Elementor offers ii options for Add together-to-Cart buttons: regular and custom.
The commencement is the standard option that comes with WooCommerce. Here, Elementor gives you the usual styling options such equally changing the colors, typography, borders, shape, hover furnishings, and much more.

This applies both to the actual button as well as the quantity counter and variation labels. Overall, information technology's a solid selection.
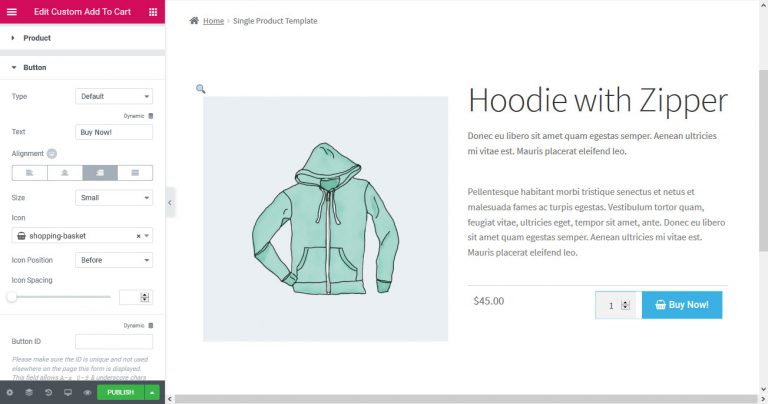
However, if you want full command over the wait and feel of your Buy-Now push, you might want to go with the custom Add-to-Cart option.

First of all, you tin can assign it to whatsoever product you lot wish; meaning, information technology'due south besides possible to place it outside of the production template and anywhere on your site.
Yous can as well decide whether or non to testify the quantity counter, and how many items to add to the shopping cart by default if it's not visible. Y'all as well have a choice of the blazon of push button (Default, Info, Success, Warning, Danger), label, alignment, size, button icon, and its position and spacing. Finally, you are able to assign a button ID for tracking events in your Analytics.
The Mode and Advanced section comprise the usual options. In short, with the custom Add-to-Cart button, you can take total control of this part of your user interface.
5. Finalize the Design
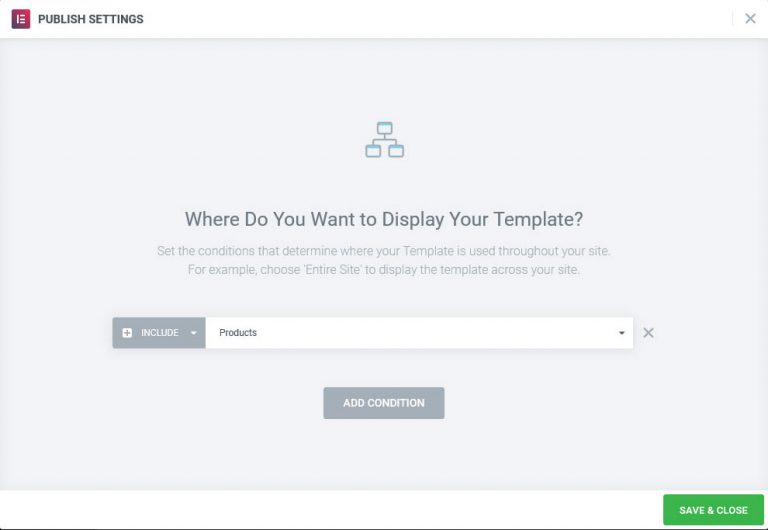
Finally, when you lot are done and ready to striking the Publish button, remember to gear up the conditions under which the new blueprint should show up.

This tin exist ready for all products, for a certain category and/or child category, a tag, or but for products by a certain author. More circuitous conditions are as well possible.
Configure equally needed and save.
6. Other Production Settings
There are a few more items under Products that are pretty easy to sympathize.
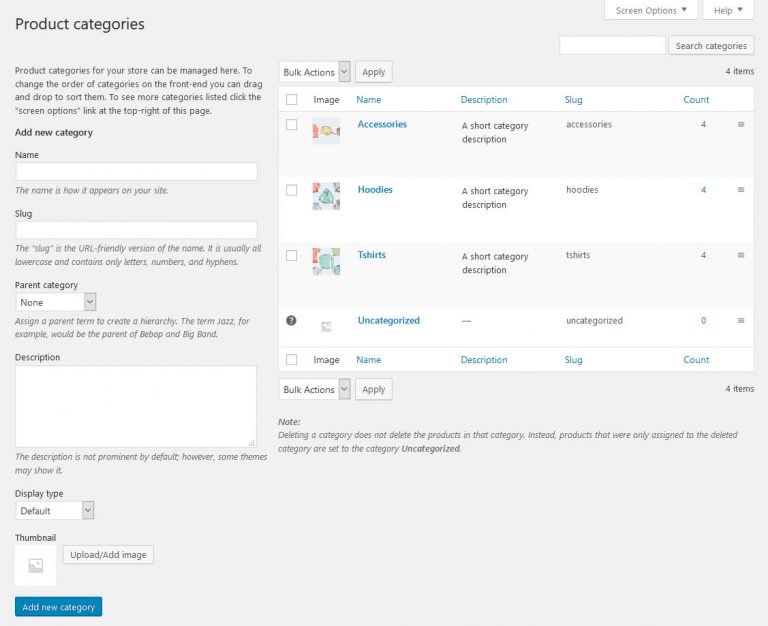
Categories and tags should be clear. Annotation that in WooCommerce y'all can add thumbnail images to product categories.

Aircraft Classes allows you to create product groups by aircraft and can exist used for computing shipping costs by class.
In Attributes, you may create sizes, colors, and other characteristics and apply them to products to create variations.
Alright, time to motion on.


How to Set up Up a WooCommerce Shop Page in Elementor
When you take created a few products, it's fourth dimension to set up your shop. Later all, that'south where people will buy your wares.
During the installation, WooCommerce will automatically create a new page called Store that you can assign every bit your homepage (e.chiliad. nether Settings > General). Once y'all do, you lot take several means of customizing it.
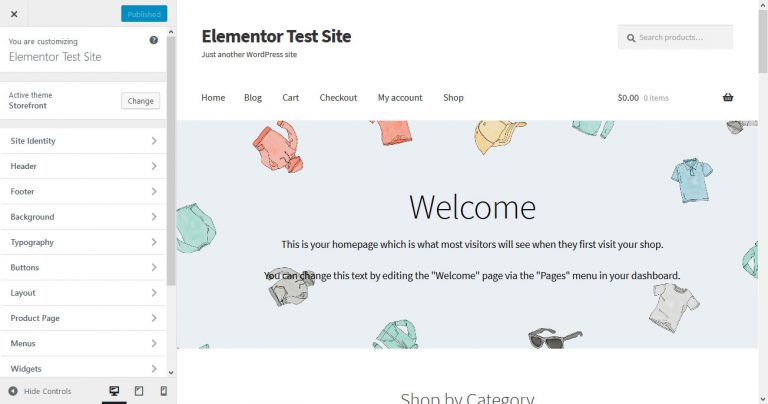
1. Using the WordPress Customizer
If you take installed a theme, like Storefront, you lot'll become a agglomeration of options in the WordPress Customizer (Appearance > Customize) for making changes to your store.

Besides the power to alter the text and button colour (the Typography and Buttons menu respectively), you'll find the most important settings under Product Page and WooCommerce.
In the first option, y'all are able to switch the sticky Add-to-Cart and product pagination on and off.
WooCommerce has the following options:
- Store Find – Create and enable/disable a sitewide notice for visitors.
- Product Catalog – Determine whether the shop and category pages will bear witness products, product categories or both likewise as their default sorting, how many products per row to display, and how many rows per folio.
- Production Images – Control the ratio of your production images.
- Checkout – Allows you to determine the information nerveless on the checkout folio every bit well every bit things like button copy and your privacy policy statement.
2. Using Elementor
To brand changes to the WooCommerceshop page via Elementor, yous demand to create a product archive. You can practise this in the usual manner via Templates > Add New and and so picking Production Annal equally your type.

Again, you lot may choose a block from the included templates or outset with an empty page.
Too all the usual Elementor page elements, you accept a few WooCommerce and archive-specific widgets:
- Annal Title
- Archive Products
- Archive Description
- Products
- WooCommerce Breadcrumbs
- Custom Add to Cart
- WooCommerce Pages
- Product Categories
- Card Cart
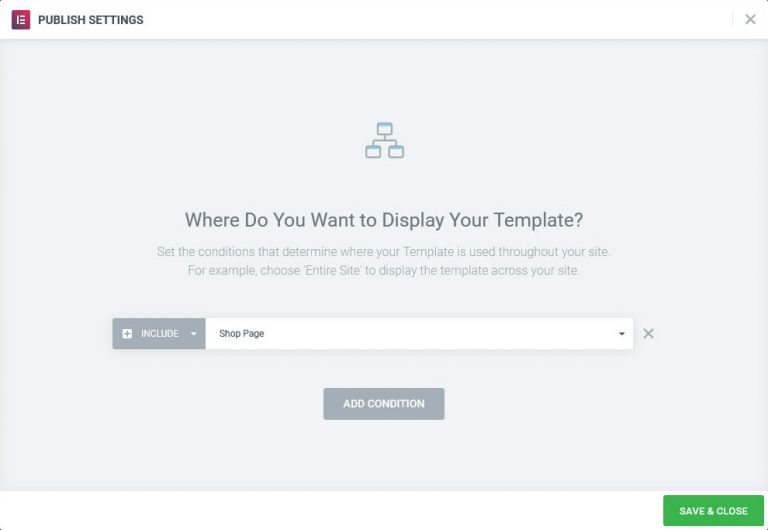
Make any changes you lot desire, all the same, the most important function happens when you striking Publish. In the display options that popular up, you lot'll need to pick where this production annal will show up on your site.

If you only desire it to appear on your main shop, yous need to select the Shop Folio pick from the drop-down list. Of grade, y'all can also apply information technology in several places and add together more conditions equally you go along.
I concluding thing: the Product Archive but customizes the part of the page that displays products. To alter the design of the rest of your shop folio, you need to learn how to customize your theme.
Other Product Archives
Of course, you lot can use the above method to customize any other product archive in your WooCommerce shop. To exercise so, simply make certain to set the display conditions to the corresponding settings.
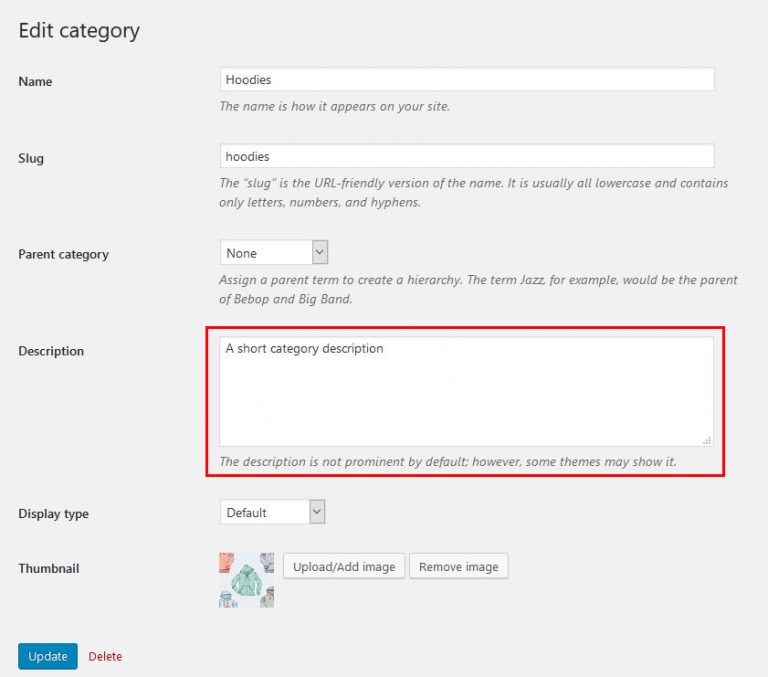
For case, it might brand a lot of sense to include product category descriptions in your category archives. This turns these pages into unique content, which is great news for your SEO efforts. Otherwise, a lot of archives oftentimes tend to be very similar and thus of limited value (for more on this, don't miss our guide on WooCommerce SEO).
When you include category descriptions in your page templates, be certain to add text to them under Products > Categories. Click on each taxonomy and write a description in the respective field.

By the mode, this is too a great tip for your blogging categories.
Setting Up Of import WooCommerce Pages
Besides the shop, WooCommerce sets upwardly a number of other standard pages needed for purchasing that you might desire to tinker with.
Checkout and Cart
We have already covered how you can make changes to this folio via the WordPress Customizer. That'south besides the only manner to edit these fields and other options unless you buy the Checkout Field Editor plugin.
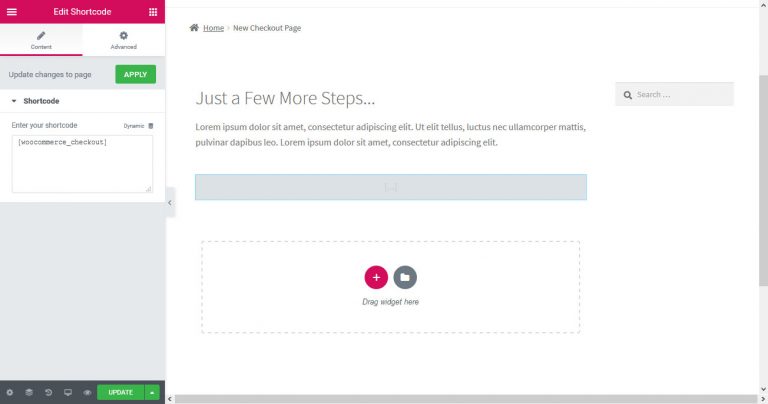
However, if you want to make any changes, everything located around the actual grade is customizable. You can drop it into whatsoever page template via the [woocommerce_checkout] shortcode.
Just create a new page, edit it with Elementor, find the shortcode widget (the search function is helpful hither), identify it where you want the form to appear and paste the code (located above).

After designing the rest of the page to your liking (don't forget to save and publish!), you need to define the new page as your checkout under WooCommerce > Settings > Advanced.

When you have done so, you will also see the new design in the Customizer.

The design of the shopping cart is customizable in the aforementioned manner. Only here, you demand to include the shortcode [woocommerce_cart] instead.
Give thanks-Yous Page
At the finish of the checkout process, customers state on a summary or Thank-You folio. Information technology offers a lot of potential for further marketing measures.
Unfortunately, WooCommerce does not natively support a way of customizing it. They have a paid plugin for that purpose. Withal, you can become around this with some free plugins.
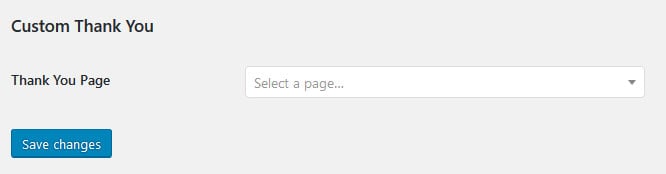
One case is WC Custom Thank You. When you install and activate it, you discover a new bill of fare particular nether WooCommerce > Settings > Advanced.

Here, you are able to choose any folio every bit your Thank-You folio, and visitors will automatically be redirected.
You lot can create a page for this purpose with Elementor in the usual style. Unfortunately, because of the way WooCommerce is built, there is no way to include a purchase summary. However, yous can refer to the article linked to a higher place to notice out what else makes sense to include here.
Build an E-commerce Popup With Elementor
Popups are a staple of the e-commerce world. In fact, we have an entire commodity on how you tin can use this marketing tool in your online shop. For that reason, no WooCommerce tutorial would exist complete without talking virtually this.
Here are some ways you lot can apply Elementor popups in your WooCommerce online shop:
- Build an email listing
- Provide assist
- Do customer surveys
- Recover abandoned shopping carts
- Alarm them to discounts and sales
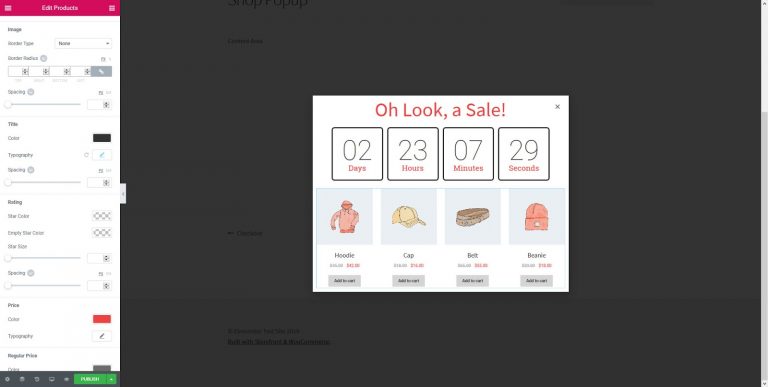
Follow the link to a higher place for details. The cool affair is that, with WooCommerce installed, you can besides utilize popups to ramp up your sales. With the Products and Product Categories widgets, yous are able to show more of your wares to visitors, which they can add together to the cart directly from the popup.

Cheers to query control, you can besides brand very granular settings in this area. For example, in the Products widget, you lot are able to command whether to testify products from the electric current query, the latest wares, products on sale, featured products, or manually selected ones. You can also exclude whatever you lot don't desire to show up as well as duplicate products.
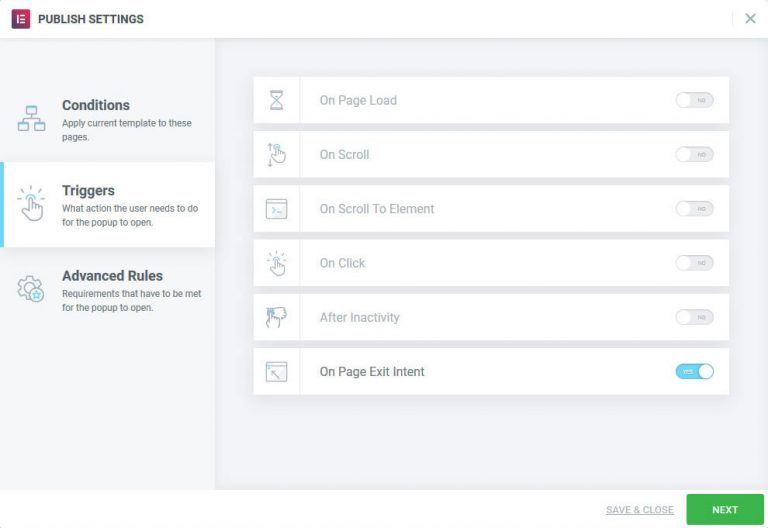
Finally, thanks to display atmospheric condition, triggers, and avant-garde rules, you lot can use popups for upsells and cantankerous-sells.

For instance, you can just display them on category pages and so that users see related products, triggered when someone adds stuff to their cart, and then again equally they exit or on the checkout page for a last-minute temptation.
The possibilities are countless.
WooCommerce Management Options and Settings
For the concluding part of this WooCommerce tutorial, we will look at the settings available to you. I'll explicate each and every card detail one by ane then yous know exactly what'southward going on there.
Orders
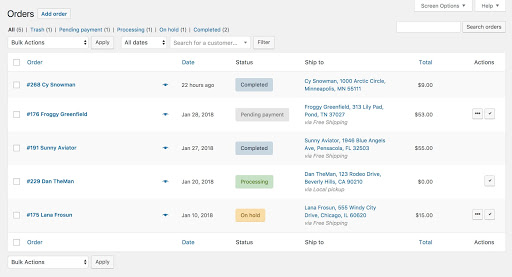
This bill of fare shows the electric current status of orders at your shop.

If you but sell digital products, all y'all will meet here are the number and type of items sold, and to whom.
Physical goods, on the other hand, can have many dissimilar statuses (pending payment, on agree, refunded, failed, canceled, etc.). Know the situation of each at a glance, and click on each order to modify billing or aircraft addresses, add notes, refund order, change the contents of the order, and more than.
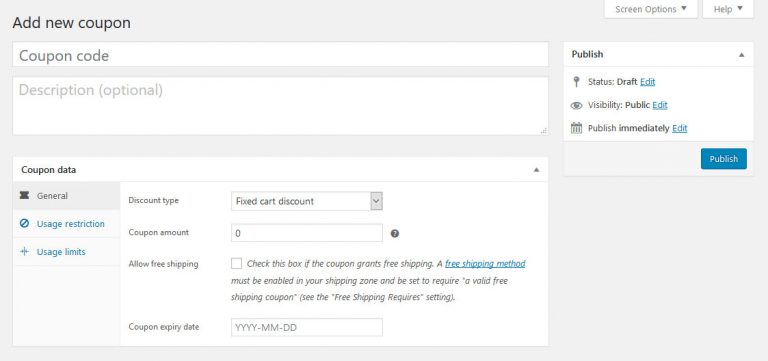
Coupons
This should exist a familiar concept. Here, y'all may create and manage discount codes.

Determine the blazon and amount of the discount (including free shipping), its expiration date and usage restrictions (minimum or maximum expenditure, usage with other coupons, applicability to sales items, products, production categories). Yous can too set limits on how many coupons are available to be used overall or per client.
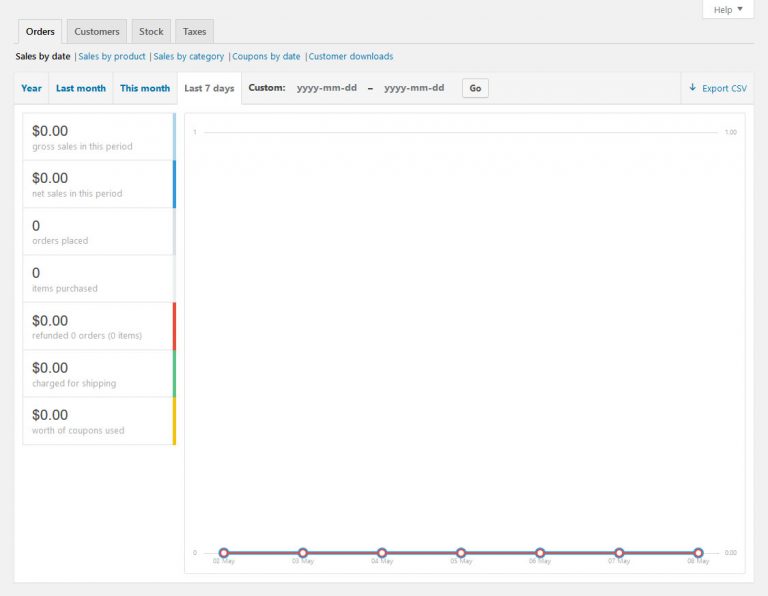
Reports
As already mentioned, WooCommerce has a written report section where you discover detailed summaries of every aspect of your shop.

This includes gross and internet sales of the last seven days, months, twelvemonth, or custom fourth dimension frame. You can also see orders placed, items purchased, refunds issued, shipping costs nerveless and coupons used. Furthermore, y'all may view sales by product, categories, coupons used or customer downloads and likewise find detailed information on customers, taxes, and stock.
In add-on, everything bachelor hither can be exported in CSV class.
Settings
This is the section is where y'all control everything in your online store. It has loads of configuration options, which nosotros will mention briefly so that you'll have an idea of what is available.
General
- Store accost – Where your store is located.
- General options – Choose the countries you lot sell and send to, the default client location and whether to use taxes and coupons or non.
- Currency Options – Fix the currency you will be paid in and its display.
Products
- Shop pages – Determine the shop page, behavior of Add-to-Cart activity, and placeholder epitome for products without their own.
- Measurements – Settings for weight and dimension units.
- Reviews – Control production reviews, ratings, and who can leave them.
- Inventory – Enable or disable stock management, how long to hold unpaid orders, notifications on depression-running stock and their recipients, as well as stock thresholds and the inventory displayed on a page.
- Downloadable Products – Contains the file download delivery method and admission brake for downloadables.
Tax
- Tax Options – Determine whether to use net or gross prices, configure how to calculate product and aircraft taxes, set up up the rounding method, add tax classes, configure the price brandish in the shop and how to show taxation totals.
- Standard Rates – Prepare unlike tax rates to apply in your shop.
- Reduced Charge per unit Rates – Same for reduced rate items.
- Zippo Rate Rates – Same for tax-free items.
Shipping
- Shipping Zones– Ascertain different aircraft zones and assign shipping methods to them.
- Shipping options – Bear witness aircraft costs in the cart yes/no, set a default shipping destination and enable debug mode for troubleshooting.
- Aircraft classes – Create shipping classes to assign to products.
Payments
- Payment methods – Enable, disable, and configure a wide range of dissimilar payment options.
Accounts & Privacy
- Account options – Make up one's mind whether users can buy things as guests and log in during checkout when they can create an account, and how they can remove it, as well as their personal data.
- Privacy policy – Determine your privacy policy page, and link text to it, from the registration and checkout pages.
- Personal data retention – How long to retain client data until it is deleted.
Emails
- Email notifications – The content and recipient of different email notifications about what happens on the site and information for customers.
- Email sender options – From which name and electronic mail address customers will receive letters.
- E-mail template – Customize the design of emails sent by WooCommerce.
Advanced
- Page setup – As you already know, this is where yous prepare of import pages (e.g. cart, checkout, business relationship, terms and weather) and whether to force SSL at these locations.
- Checkout endpoints – Unique strings added to the URL during the checkout process.
- Business relationship endpoints – Same for account pages.
- Residue API – Enable/disable the WooCommerce Residual API, fix endpoints and permissions for external applications to access your shop data.
- Webhooks – The ability to prepare event notifications for external services.
- Legacy API – Enable the legacy REST API of WooCommerce.
- WooCommerce .com – Enable and disable tracking as well as marketplace suggestions from WooCommerce.
Condition
This menu gives you an overview of the health and performance of your online shop. You can also download a system report in case you need to get in touch on with the WooCommerce support.
Apart from that, you volition find a number of tools for debugging and resetting cached data and the possibility to see information logs for your store and scheduled actions.
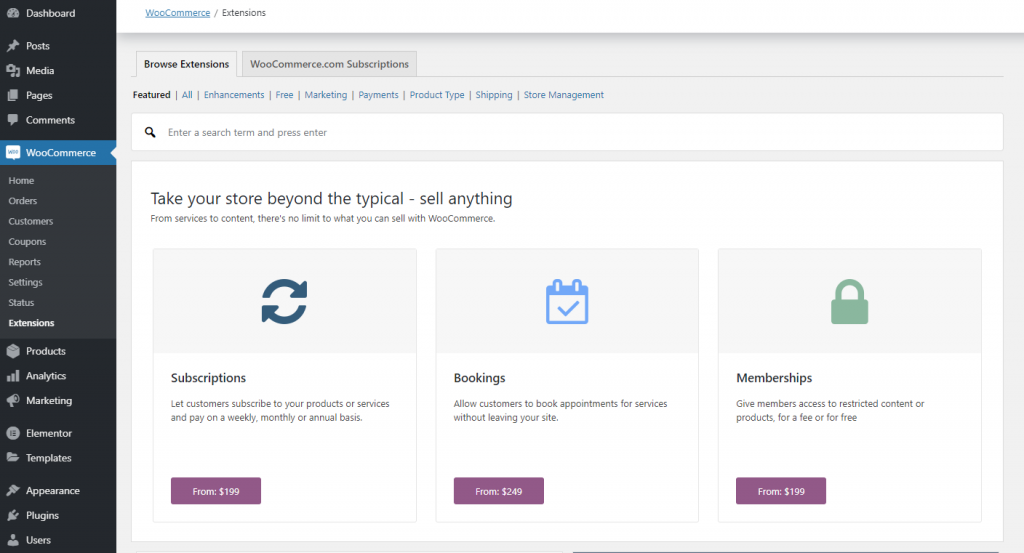
Extensions

Finally, through the add-on section, you get admission to the official WooCommerce shop. Everything is ordered past category and a click on whatever extension takes you right to the website where you tin can buy it. At the top, y'all are as well able to run across your current subscriptions and manage them.
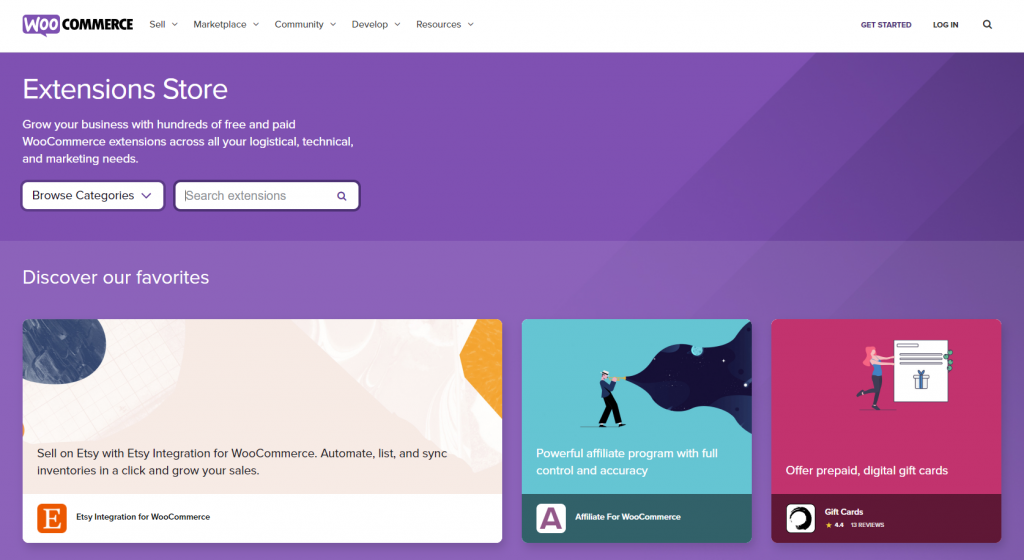
You can also go to WooCommerce's official extensions website and look for extensions there:

You can besides go to the WordPress plugins depository (via the website, or directly from the dashboard) and cull to install the extensions yous desire.
Let's expand a little more on this. For those who are unsure as to what extensions are, these are external applications that enhance WooCommerce's functionality. In that location are numerous diverse extensions bachelor, but we've gathered the best WooCommerece plugins here, and they include the following ii and many more:
Booster for WooCommerce

Booster for WooCommerce includes more than a hundred modules and features that are required for improving the WooCommerce platform like the bulk price converter, currencies options, buttons, prices, products, and many more options.
Metorik

Metorik gives your shop a existent-fourth dimension dashboard that unifies your shop's orders, customers, and products, helping you empathize your data and brand more informed decisions every day.
Note: Elementor's WooCommerce Architect replaces many of those extensions and makes them unnecessary. Having fewer extensions is meliorate for operation and an easier workflow.


The Best WordPress Themes for Using With WooCommerce
i. Hello

Hi is our lite and straightforward WordPress theme. It is made as a starter template with minimal styling and meant as a sheet for your ideas.
Implement your vision with Elementor, which Hi was purposely built for. Say adieu to conflicts that y'all might experience with a generic theme.
The same is true for plugins. Hello works with all popular extensions, including WooCommerce. Therefore, it's a great solution for edifice your online shop. Read the release post for more than information.
2. Astra

Astra is fully customizable, lightweight, and fabricated with WooCommerce in mind (as yous can see from the sample screenshot). The integrated Schema.org markup makes your products look awesome in search results it is also AMP ready. Besides that, Astra works keen with Elementor.
BTW, we recently partnered with HubSpot, and created a WordPress training course featuring Astra & Elementor.
3. OceanWP

OceanWP puts a lot of emphasis on speed, so it doesn't bog downward your server. The theme also comes with a clean pattern and is highly extendable.
In addition, OceanWP is compatible with both WooCommerce and page builders like Elementor. Therefore you tin accept advantage of everything you learned in this post hands.
4. GeneratePress

Another theme built with website speed in mind. GeneratePress is set for Gutenberg, page builders, and WooCommerce. It comes with lots of translations and has many customization options built-in. These include many widget areas, layouts, and locations for navigation menus.
In short, you are costless to customize GeneratePress to your shop'southward needs.
Last Thoughts: Using WooCommerce and Elementor Together
Though not primarily known for information technology, e-commerce is another strong suit of the WordPress platform. If you want to go that route with your site, WooCommerce is an excellent and popular way of doing and so. The plugin is mature, feature-rich, and role of a broad ecosystem that gives you all the tools needed for an online shop.
The free version is plenty to get you lot up and running. By now, you know how to create and fix your WordPress online store with WooCommerce, create products, and manage every attribute of your store.
Additionally, you accept learned how to customize the pattern of the almost important pages with Elementor. In brusque, nix can stop yous from hanging out your virtual shingle and commencement hawking your wares on the Net.
We hither at Elementor wish you lot all the best with it.
If you are already a WooCommerce user, we would besides similar to hear from you.
What'south your experience with WooCommerce? Where do yous struggle? What is your favorite functionality or extension? Let us know in the comments department below!


Source: https://elementor.com/blog/woocommerce-tutorial/
0 Response to "How Do I Add a Virtual Upload Wordpress Store"
Postar um comentário